客户端开发者指南
在本教程中,你将学习如何构建一个基于LLM的聊天机器人客户端,它可以连接到MCP服务器。建议你先完成服务器快速入门教程,该教程会指导你完成构建第一个服务器的基本知识。
- Python
- Node
- Java
- Kotlin
系统要求
在开始之前,请确保你的系统满足以下要求:
- Mac或Windows电脑
- 已安装最新版本的Python
- 已安装最新版本的
uv
环境设置
首先,使用uv创建一个新的Python项目:
# 创建项目目录
uv init mcp-client
cd mcp-client
# 创建虚拟环境
uv venv
# 激活虚拟环境
# Windows系统:
.venv\Scripts\activate
# Unix或MacOS系统:
source .venv/bin/activate
# 安装所需包
uv add mcp anthropic python-dotenv
# 删除样板文件
rm main.py
# 创建我们的主文件
touch client.py
设置API密钥
你需要从Anthropic控制台获取一个Anthropic API密钥。
创建一个.env文件来存储它:
# 创建.env文件
touch .env
将你的密钥添加到.env文件中:
ANTHROPIC_API_KEY=<你的密钥>
将.env添加到你的.gitignore中:
echo ".env" >> .gitignore
请确保妥善保管你的ANTHROPIC_API_KEY!
创建客户端
基本客户端结构
首先,让我们设置导入并创建基本的客户端类:
import asyncio
from typing import Optional
from contextlib import AsyncExitStack
from mcp import ClientSession, StdioServerParameters
from mcp.client.stdio import stdio_client
from anthropic import Anthropic
from dotenv import load_dotenv
load_dotenv() # 从.env加载环境变量
class MCPClient:
def __init__(self):
# 初始化会话和客户端对象
self.session: Optional[ClientSession] = None
self.exit_stack = AsyncExitStack()
self.anthropic = Anthropic()
# 方法将在这里添加
### 服务器连接管理
接下来,我们将实现连接到MCP服务器的方法:
```python
async def connect_to_server(self, server_script_path: str):
"""连接到MCP服务器
Args:
server_script_path: 服务器脚本的路径(.py或.js)
"""
is_python = server_script_path.endswith('.py')
is_js = server_script_path.endswith('.js')
if not (is_python or is_js):
raise ValueError("服务器脚本必须是.py或.js文件")
command = "python" if is_python else "node"
server_params = StdioServerParameters(
command=command,
args=[server_script_path],
env=None
)
stdio_transport = await self.exit_stack.enter_async_context(stdio_client(server_params))
self.stdio, self.write = stdio_transport
self.session = await self.exit_stack.enter_async_context(ClientSession(self.stdio, self.write))
await self.session.initialize()
# 列出可用工具
response = await self.session.list_tools()
tools = response.tools
print("\n已连接到服务器,可用工具:", [tool.name for tool in tools])
查询处理逻辑
现在让我们添加处理查询和工具调用的核心功能:
async def process_query(self, query: str) -> str:
"""使用Claude和可用工具处理查询"""
messages = [
{
"role": "user",
"content": query
}
]
response = await self.session.list_tools()
available_tools = [{
"name": tool.name,
"description": tool.description,
"input_schema": tool.inputSchema
} for tool in response.tools]
# 初始Claude API调用
response = self.anthropic.messages.create(
model="claude-3-5-sonnet-20241022",
max_tokens=1000,
messages=messages,
tools=available_tools
)
# 处理响应并处理工具调用
final_text = []
assistant_message_content = []
for content in response.content:
if content.type == 'text':
final_text.append(content.text)
assistant_message_content.append(content)
elif content.type == 'tool_use':
tool_name = content.name
tool_args = content.input
# 执行工具调用
result = await self.session.call_tool(tool_name, tool_args)
final_text.append(f"[调用工具 {tool_name},参数 {tool_args}]")
assistant_message_content.append(content)
messages.append({
"role": "assistant",
"content": assistant_message_content
})
messages.append({
"role": "user",
"content": [
{
"type": "tool_result",
"tool_use_id": content.id,
"content": result.content
}
]
})
# 从Claude获取下一个响应
response = self.anthropic.messages.create(
model="claude-3-5-sonnet-20241022",
max_tokens=1000,
messages=messages,
tools=available_tools
)
final_text.append(response.content[0].text)
return "\n".join(final_text)
交互式聊天界面
现在我们将添加聊天循环和清理功能:
async def chat_loop(self):
"""运行交互式聊天循环"""
print("\nMCP客户端已启动!")
print("输入你的查询或输入'quit'退出。")
while True:
try:
query = input("\n查询: ").strip()
if query.lower() == 'quit':
break
response = await self.process_query(query)
print("\n" + response)
except Exception as e:
print(f"\n错误: {str(e)}")
async def cleanup(self):
"""清理资源"""
await self.exit_stack.aclose()
主入口点
最后,我们将添加主执行逻辑:
async def main():
if len(sys.argv) < 2:
print("用法: python client.py <服务器脚本路径>")
sys.exit(1)
client = MCPClient()
try:
await client.connect_to_server(sys.argv[1])
await client.chat_loop()
finally:
await client.cleanup()
if __name__ == "__main__":
import sys
asyncio.run(main())
你可以在这里找到完整的client.py文件这里。
关键组件说明
1. 客户端初始化
MCPClient类初始化时包含会话管理和API客户端- 使用
AsyncExitStack进行适当的资源管理 - 配置Anthropic客户端用于与Claude交互
2. 服务器连接
- 支持Python和Node.js服务器
- 验证服务器脚本类型
- 设置适当的通信通道
- 初始化会话�并列出可用工具
3. 查询处理
- 维护对话上下文
- 处理Claude的响应和工具调用
- 管理Claude和工具之间的消息流
- 将结果组合成连贯的响应
4. 交互式界面
- 提供简单的命令行界面
- 处理用户输入和显示响应
- 包含基本的错误处理
- 允许优雅退出
5. 资源管理
- 适当的资源清理
- 连接问题的错误处理
- 优雅的关闭程序
常见自定义点
-
工具处理
- 修改
process_query()以处理特定工具类型 - 为工具调用添加自定义错误处理
- 实现工具特定的响应格式化
- 修改
-
响应处理
- 自定义工具结果的格式化方式
- 添加响应过滤或转换
- 实现自定义日志记录
-
用户界面
- 添加GUI或Web界面
- 实现富控制台输出
- 添加命令历史或自动完成
运行客户端
要使用任何MCP服务器运行你的客户端:
uv run client.py path/to/server.py # python服务器
uv run client.py path/to/build/index.js # node服务器
如果你正在继续服务器快速入门中的天气教程,你的命令可能看起来像这样:python client.py .../quickstart-resources/weather-server-python/weather.py
客户端将:
- 连接到指定的服务器
- 列出可用工具
- 启动交互式聊天会话,你可以:
- 输入查询
- 查看工具执行
- 获取来自Claude的响应
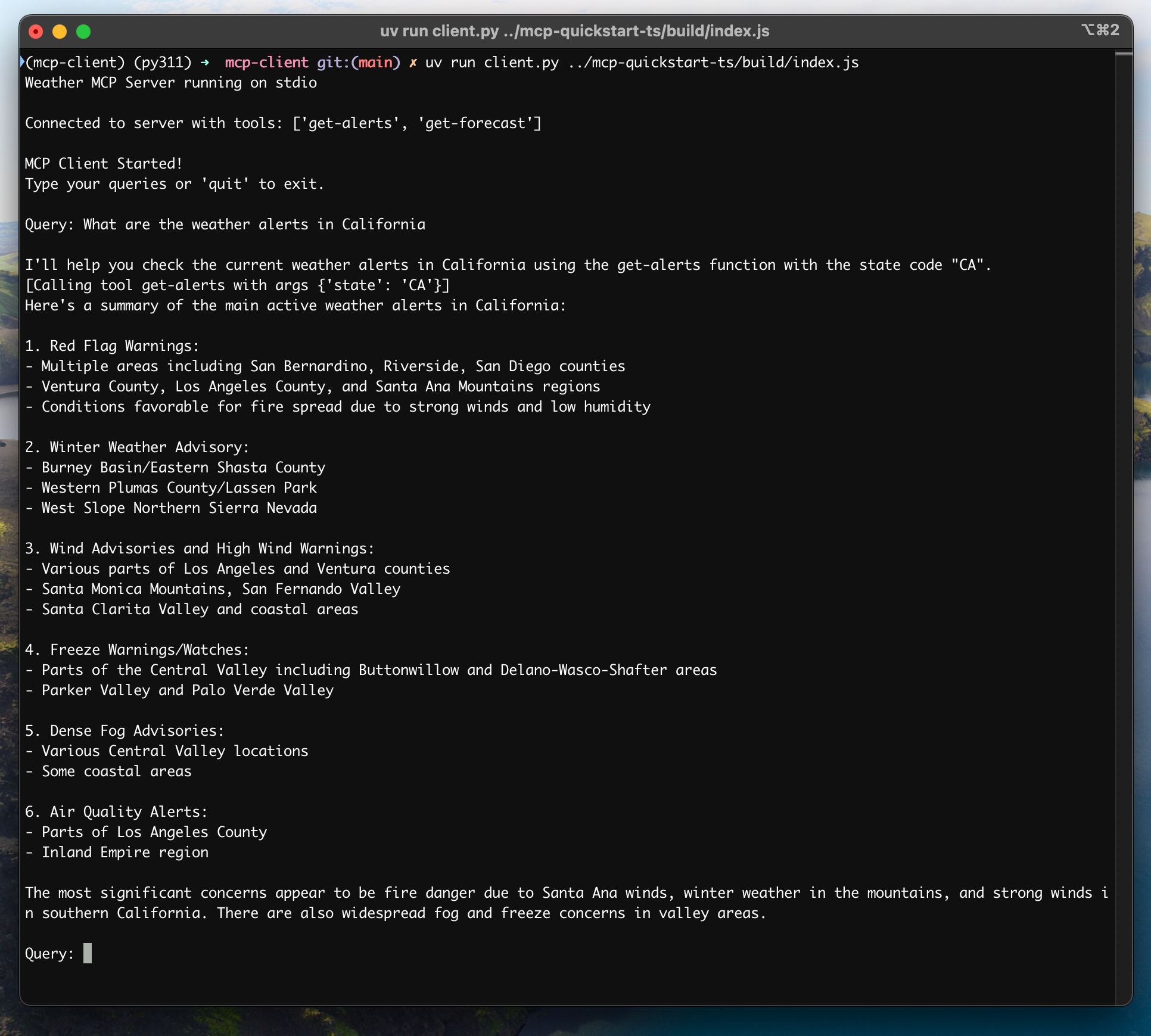
如果你连接到服务器快速入门中的天气服务器,它应该看起来像这样:

工作原理
当你提交查询时:
- 客户端从服务器获取可用工具列表
- 你的查询连同工具描述一起发送给Claude
- Claude决定使用哪些工具(如果有的话)
- 客户端通过服务器执行任何请求的工具调用
- 结果发送回Claude
- Claude提供自然语言响应
- 响应显示给你
最佳实践
-
错误处理
- 始终将工具调用包装在try-catch块中
- 提供有意义的错误消息
- 优雅地处理连接问题
-
资源管理
- 使用
AsyncExitStack进行适当的清理 - 完成后关闭连接
- 处理服务器断开连接
- 使用
-
安全性
- 在
.env中安全存储API密钥 - 验证服务器响应
- 谨慎使用工具权限
- 在
故障排除
服务器路径问题
- 仔细检查服�务器脚本的路径是否正确
- 如果相对路径不起作用,使用绝对路径
- 对于Windows用户,确保使用正斜杠(/)或转义的反斜杠(\)在路径中
- 验证服务器文件具有正确的扩展名(Python为.py,Node.js为.js)
正确路径使用示例:
# 相对路径
uv run client.py ./server/weather.py
# 绝对路径
uv run client.py /Users/username/projects/mcp-server/weather.py
# Windows路径(两种格式都可以)
uv run client.py C:/projects/mcp-server/weather.py
uv run client.py C:\\projects\\mcp-server\\weather.py
响应时间
- 第一个响应可能需要最多30秒才能返回
- 这是正常的,发生在:
- 服务器初始化时
- Claude处理查询时
- 工具执行时
- 后续响应通常更快
- 在这个初始等待期间不要中断进程
常见错误消息
如果你看到:
FileNotFoundError:检查你的服务器路径Connection refused:确保服务器正在运行且路径正确Tool execution failed:验证工具的必需环境变量已设置Timeout error:考虑增加客户端配置中的超时时间
系统要求
在开始之前,请确保你的系统满足以下要求:
- Mac或Windows电脑
- 已安装Node.js 17或更高版本
- 已安装最新版本的
npm - Anthropic API密钥(Claude)
环境设置
首先,让我们创建并设置我们的项目:
# 创建项目目录
mkdir mcp-client-typescript
cd mcp-client-typescript
# 初始化npm项目
npm init -y
# 安装依赖
npm install @anthropic-ai/sdk @modelcontextprotocol/sdk dotenv
# 安装开发依赖
npm install -D @types/node typescript
# 创建源文件
touch index.ts
# 创建项目目录
md mcp-client-typescript
cd mcp-client-typescript
# 初始化npm项目
npm init -y
# 安装依赖
npm install @anthropic-ai/sdk @modelcontextprotocol/sdk dotenv
# 安装开发依赖
npm install -D @types/node typescript
# 创建源文件
new-item index.ts
更新你的package.json以设置type: "module"和构建脚本:
{
"type": "module",
"scripts": {
"build": "tsc && chmod 755 build/index.js"
}
}
在项目根目录创建tsconfig.json:
{
"compilerOptions": {
"target": "ES2022",
"module": "Node16",
"moduleResolution": "Node16",
"outDir": "./build",
"rootDir": "./",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"include": ["index.ts"],
"exclude": ["node_modules"]
}
设置API密钥
你需要从Anthropic控制台获取一个Anthropic API密钥。
创建一个.env文件来存储它:
echo "ANTHROPIC_API_KEY=<你的密钥>" > .env
将.env添加到你的.gitignore中:
echo ".env" >> .gitignore
请确保妥善保管你的ANTHROPIC_API_KEY!
创建客户端
基本客户端结构
首先,让我们在index.ts中设置导入并创建基本的客户端类:
import { Anthropic } from "@anthropic-ai/sdk";
import {
MessageParam,
Tool,
} from "@anthropic-ai/sdk/resources/messages/messages.mjs";
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
import { StdioClientTransport } from "@modelcontextprotocol/sdk/client/stdio.js";
import readline from "readline/promises";
import dotenv from "dotenv";
dotenv.config();
const ANTHROPIC_API_KEY = process.env.ANTHROPIC_API_KEY;
if (!ANTHROPIC_API_KEY) {
throw new Error("未设置ANTHROPIC_API_KEY");
}
class MCPClient {
private mcp: Client;
private anthropic: Anthropic;
private transport: StdioClientTransport | null = null;
private tools: Tool[] = [];
constructor() {
this.anthropic = new Anthropic({
apiKey: ANTHROPIC_API_KEY,
});
this.mcp = new Client({ name: "mcp-client-cli", version: "1.0.0" });
}
// 方法将在这里添加
}
服务器连接管理
接下来,我们将实现连接到MCP服务器的方法:
async connectToServer(serverScriptPath: string) {
try {
const isJs = serverScriptPath.endsWith(".js");
const isPy = serverScriptPath.endsWith(".py");
if (!isJs && !isPy) {
throw new Error("服务器脚本必须是.js或.py文件");
}
const command = isPy
? process.platform === "win32"
? "python"
: "python3"
: process.execPath;
this.transport = new StdioClientTransport({
command,
args: [serverScriptPath],
});
this.mcp.connect(this.transport);
const toolsResult = await this.mcp.listTools();
this.tools = toolsResult.tools.map((tool) => {
return {
name: tool.name,
description: tool.description,
input_schema: tool.inputSchema,
};
});
console.log(
"已连接到服务器,可用工具:",
this.tools.map(({ name }) => name)
);
} catch (e) {
console.log("连接到MCP服务器失败: ", e);
throw e;
}
}
查询处理逻辑
现在让我们添加处理查询和工具调用的核心功能:
async processQuery(query: string) {
const messages: MessageParam[] = [
{
role: "user",
content: query,
},
];
const response = await this.anthropic.messages.create({
model: "claude-3-5-sonnet-20241022",
max_tokens: 1000,
messages,
tools: this.tools,
});
const finalText = [];
const toolResults = [];
for (const content of response.content) {
if (content.type === "text") {
finalText.push(content.text);
} else if (content.type === "tool_use") {
const toolName = content.name;
const toolArgs = content.input as { [x: string]: unknown } | undefined;
const result = await this.mcp.callTool({
name: toolName,
arguments: toolArgs,
});
toolResults.push(result);
finalText.push(
`[调用工具 ${toolName},参数 ${JSON.stringify(toolArgs)}]`
);
messages.push({
role: "user",
content: result.content as string,
});
const response = await this.anthropic.messages.create({
model: "claude-3-5-sonnet-20241022",
max_tokens: 1000,
messages,
});
finalText.push(
response.content[0].type === "text" ? response.content[0].text : ""
);
}
}
return finalText.join("\n");
}
交互式聊天界面
现在我们将添加聊天循环和清理功能:
async chatLoop() {
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
try {
console.log("\nMCP客户端已启动!");
console.log("输入你的查询或输入'quit'退出。");
while (true) {
const message = await rl.question("\n查询: ");
if (message.toLowerCase() === "quit") {
break;
}
const response = await this.processQuery(message);
console.log("\n" + response);
}
} finally {
rl.close();
}
}
async cleanup() {
await this.mcp.close();
}
主入口点
最后,我们将添加主执行逻辑:
async function main() {
if (process.argv.length < 3) {
console.log("用法: node index.ts <服务器脚本路径>");
return;
}
const mcpClient = new MCPClient();
try {
await mcpClient.connectToServer(process.argv[2]);
await mcpClient.chatLoop();
} finally {
await mcpClient.cleanup();
process.exit(0);
}
}
main();
运行客户端
要使用任何MCP服务器运行你的客户端:
# 构建TypeScript
npm run build
# 运行客户端
node build/index.js path/to/server.py # python服务器
node build/index.js path/to/build/index.js # node服务器
如果你正在继续服务器快速入门中的天气教程,你的命令可能看起来像这样:node build/index.js .../quickstart-resources/weather-server-typescript/build/index.js
客户端将:
- 连接到指定的服务器
- 列出可用工具
- 启动交互式聊天会话,你可以:
- 输入查询
- 查看工具执行
- 获取来自Claude的响应
工作原理
当你提交查询时:
- 客户端从服务器获取可用工具列表
- 你的查询连同工具描述一起发送给Claude
- Claude决定使用哪些工具(如果有的话)
- 客户端通过服务器执行任何请求的工具调用
- 结果发送回Claude
- Claude提供自然语言响应
- 响应显示给你
最佳实践
-
错误处理
- 使用TypeScript的类型系统进行更好的错误检测
- 将工具调用包装在try-catch块中
- 提供有意义的错误消息
- 优雅地处理连接问题
-
安全性
- 在
.env中安全存储API密钥 - 验证服务器响应
- 谨慎使用工具权限
- 在
故障排除
服务器路径问题
- 仔细检查服务器脚本的路径是否正确
- 如果相对路径不起作用,使用绝对路径
- 对于Windows用户,确保使用正斜杠(/)或转义的反斜杠(\)在路径中
- 验证服务器文件具有正确的扩展名(Node.js为.js,Python为.py)
正确路径使用示例:
# 相对路径
node build/index.js ./server/build/index.js
# 绝对路径
node build/index.js /Users/username/projects/mcp-server/build/index.js
# Windows路径(两种格式都可以)
node build/index.js C:/projects/mcp-server/build/index.js
node build/index.js C:\\projects\\mcp-server\\build\\index.js
响应时间
- 第一个响应可能需要最多30秒才能返回
- 这是正常的,发生在:
- 服务器初始化时
- Claude处理查询时
- 工具执行时
- 后续响应通常更快
- 在这个初始等待期间不要中断进程
常见错误消息
如果你看到:
Error: Cannot find module:检查你的构建文件夹并确保TypeScript编译成功Connection refused:确保服务器正在运行且路径正确Tool execution failed:验证工具的必需环境变量已设置ANTHROPIC_API_KEY is not set:检查你的.env文件和环境变量TypeError:确保你为工具参数使用了正确的类型
这是一个基于Spring AI MCP自动配置和boot starters的快速入门演示。 要了解如何手动创建同步和异步MCP客户端,请参阅Java SDK客户端文档
本示例演示如何构建一个交互式聊天机器人,它将Spring AI的模型上下文协议(MCP)与Brave Search MCP服务器结合。该应用程序创建一个由Anthropic的Claude AI模型驱动的对话界面,可以通过Brave Search执行互联网搜索,实现与实时Web数据的自然语言交互。
系统要求
在开始之前,请确保你的系统满足以下要求:
- Java 17或更高版本
- Maven 3.6+
- npx包管理器
- Anthropic API密钥(Claude)
- Brave Search API密钥
环境设置
-
安装npx(Node Package eXecute): 首先,确保安装npm 然后运行:
npm install -g npx -
克隆仓库:
git clone https://github.com/spring-projects/spring-ai-examples.git cd model-context-protocol/brave-chatbot -
设置你的API密钥:
export ANTHROPIC_API_KEY='你的-anthropic-api-key' export BRAVE_API_KEY='你的-brave-api-key' -
构建应用程序:
./mvnw clean install -
使用Maven运行应用程序:
./mvnw spring-boot:run
请确保妥善保管你的ANTHROPIC_API_KEY和BRAVE_API_KEY密钥!
工作原理
该应用程序通过几个组件将Spring AI与Brave Search MCP服务器集成:
MCP客户端配置
- pom.xml中的必需依赖:
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-starter-mcp-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-starter-model-anthropic</artifactId>
</dependency>
- 应用程序属性(application.yml):
spring:
ai:
mcp:
client:
enabled: true
name: brave-search-client
version: 1.0.0
type: SYNC
request-timeout: 20s
stdio:
root-change-notification: true
servers-configuration: classpath:/mcp-servers-config.json
anthropic:
api-key: ${ANTHROPIC_API_KEY}
这将激活spring-ai-starter-mcp-client,根据提供的服务器配置创建一个或多个McpClient。
- MCP服务器配置(
mcp-servers-config.json):
{
"mcpServers": {
"brave-search": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-brave-search"
],
"env": {
"BRAVE_API_KEY": "<PUT YOUR BRAVE API KEY>"
}
}
}
}
聊天实现
聊天机器人使用Spring AI的ChatClient和MCP工具集成实现:
var chatClient = chatClientBuilder
.defaultSystem("You are useful assistant, expert in AI and Java.")
.defaultTools((Object[]) mcpToolAdapter.toolCallbacks())
.defaultAdvisors(new MessageChatMemoryAdvisor(new InMemoryChatMemory()))
.build();
主要特点:
- 使用Claude AI模型进行自然语言理解
- 通过MCP集成Brave Search实现实时Web搜索功能
- 使用InMemoryChatMemory维护对话记忆
- 作为交互式命令行应用程序运行
构建和运行
./mvnw clean install
java -jar ./target/ai-mcp-brave-chatbot-0.0.1-SNAPSHOT.jar
或
./mvnw spring-boot:run
应用程序将启动一个交互式聊天会话,你可以在其中提问。当聊天机器人需要从互联网查找信息来回答你的查询时,它会使用Brave Search。
聊天机器人可以:
- 使用其内置知识回答问题
- 在需要时使用Brave Search执行Web搜索
- 记住对话中之前的消息上下文
- 结合多个来源的信息提供全面的答案
高级配置
MCP客户端支持额外的配置选项:
- 通过
McpSyncClientCustomizer或McpAsyncClientCustomizer进行��客户端自定义 - 多个客户端,多个传输类型:
STDIO和SSE(服务器发送事件) - 与Spring AI的工具执行框架集成
- 自动客户端初始化和生命周期管理
对于基于WebFlux的应用程序,你可以使用WebFlux启动器:
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-mcp-client-webflux-spring-boot-starter</artifactId>
</dependency>
这提供了类似的功能,但使用基于WebFlux的SSE传输实现,推荐用于生产部署。
系统要求
在开始之前,请确保你的系统满足以下要求:
- Java 17或更高版本
- Anthropic API密钥(Claude)
环境设置
首先,如果你还没有安装java和gradle,让我们安装它们。
你可以从Oracle JDK官网下载java。
验证你的java安装:
java --version
现在,让我们创建并设置你的项目:
# 为我们的项目创建一个新目录
mkdir kotlin-mcp-client
cd kotlin-mcp-client
# 初始化一个新的kotlin项目
gradle init
# 为我们的项目创建一个新目录
md kotlin-mcp-client
cd kotlin-mcp-client
# 初始化一个新的kotlin项目
gradle init
运行gradle init后,你将看到创建项目的选项。
选择Application��作为项目类型,Kotlin作为编程语言,Java 17作为Java版本。
或者,你可以使用IntelliJ IDEA项目向导创建Kotlin应用程序。
创建项目后,添加以下依赖:
val mcpVersion = "0.4.0"
val slf4jVersion = "2.0.9"
val anthropicVersion = "0.8.0"
dependencies {
implementation("io.modelcontextprotocol:kotlin-sdk:$mcpVersion")
implementation("org.slf4j:slf4j-nop:$slf4jVersion")
implementation("com.anthropic:anthropic-java:$anthropicVersion")
}
def mcpVersion = '0.3.0'
def slf4jVersion = '2.0.9'
def anthropicVersion = '0.8.0'
dependencies {
implementation "io.modelcontextprotocol:kotlin-sdk:$mcpVersion"
implementation "org.slf4j:slf4j-nop:$slf4jVersion"
implementation "com.anthropic:anthropic-java:$anthropicVersion"
}
同时,在你的构建脚本中添加以下插件:
plugins {
id("com.github.johnrengelman.shadow") version "8.1.1"
}
plugins {
id 'com.github.johnrengelman.shadow' version '8.1.1'
}
设置API密钥
你需要从Anthropic控制台获取一个Anthropic API密钥。
设置你的API密钥:
export ANTHROPIC_API_KEY='你的-anthropic-api-key'
请确保妥善保管你的ANTHROPIC_API_KEY!
创建客户端
基本客户端结构
首先,让我们创建基本的客户端类:
class MCPClient : AutoCloseable {
private val anthropic = AnthropicOkHttpClient.fromEnv()
private val mcp: Client = Client(clientInfo = Implementation(name = "mcp-client-cli", version = "1.0.0"))
private lateinit var tools: List<ToolUnion>
// 方法将在这里添加
override fun close() {
runBlocking {
mcp.close()
anthropic.close()
}
}
服务器连接管理
接下来,我们将实现连接到MCP服务器的方法:
suspend fun connectToServer(serverScriptPath: String) {
try {
val command = buildList {
when (serverScriptPath.substringAfterLast(".")) {
"js" -> add("node")
"py" -> add(if (System.getProperty("os.name").lowercase().contains("win")) "python" else "python3")
"jar" -> addAll(listOf("java", "-jar"))
else -> throw IllegalArgumentException("服务器脚本必须是.js、.py或.jar文件")
}
add(serverScriptPath)
}
val process = ProcessBuilder(command).start()
val transport = StdioClientTransport(
input = process.inputStream.asSource().buffered(),
output = process.outputStream.asSink().buffered()
)
mcp.connect(transport)
val toolsResult = mcp.listTools()
tools = toolsResult?.tools?.map { tool ->
ToolUnion.ofTool(
Tool.builder()
.name(tool.name)
.description(tool.description ?: "")
.inputSchema(
Tool.InputSchema.builder()
.type(JsonValue.from(tool.inputSchema.type))
.properties(tool.inputSchema.properties.toJsonValue())
.putAdditionalProperty("required", JsonValue.from(tool.inputSchema.required))
.build()
)
.build()
)
} ?: emptyList()
println("已连接到服务器,可用工具:${tools.joinToString(", ") { it.tool().get().name() }}")
} catch (e: Exception) {
println("连接到MCP服务器失败: $e")
throw e
}
}
同时创建一个辅助函数来将JsonObject转换为JsonValue用于Anthropic:
private fun JsonObject.toJsonValue(): JsonValue {
val mapper = ObjectMapper()
val node = mapper.readTree(this.toString())
return JsonValue.fromJsonNode(node)
}
查询处理逻辑
现在让我们添加处理查询和工具调用的核心功能:
private val messageParamsBuilder: MessageCreateParams.Builder = MessageCreateParams.builder()
.model(Model.CLAUDE_3_5_SONNET_20241022)
.maxTokens(1024)
suspend fun processQuery(query: String): String {
val messages = mutableListOf(
MessageParam.builder()
.role(MessageParam.Role.USER)
.content(query)
.build()
)
val response = anthropic.messages().create(
messageParamsBuilder
.messages(messages)
.tools(tools)
.build()
)
val finalText = mutableListOf<String>()
response.content().forEach { content ->
when {
content.isText() -> finalText.add(content.text().getOrNull()?.text() ?: "")
content.isToolUse() -> {
val toolName = content.toolUse().get().name()
val toolArgs =
content.toolUse().get()._input().convert(object : TypeReference<Map<String, JsonValue>>() {})
val result = mcp.callTool(
name = toolName,
arguments = toolArgs ?: emptyMap()
)
finalText.add("[调用工具 $toolName,参数 $toolArgs]")
messages.add(
MessageParam.builder()
.role(MessageParam.Role.USER)
.content(
"""
"type": "tool_result",
"tool_name": $toolName,
"result": ${result?.content?.joinToString("\n") { (it as TextContent).text ?: "" }}
""".trimIndent()
)
.build()
)
val aiResponse = anthropic.messages().create(
messageParamsBuilder
.messages(messages)
.build()
)
finalText.add(aiResponse.content().first().text().getOrNull()?.text() ?: "")
}
}
}
return finalText.joinToString("\n", prefix = "", postfix = "")
}
交互式聊天
我们将添加聊天循环:
suspend fun chatLoop() {
println("\nMCP客户端已启动!")
println("输入你的查询或输入'quit'退出。")
while (true) {
print("\n查询: ")
val message = readLine() ?: break
if (message.lowercase() == "quit") break
val response = processQuery(message)
println("\n$response")
}
}
主入口点
最后,我们将添加主执行函数:
fun main(args: Array<String>) = runBlocking {
if (args.isEmpty()) throw IllegalArgumentException("用法: java -jar <你的路径>/build/libs/kotlin-mcp-client-0.1.0-all.jar <服务器脚本路径>")
val serverPath = args.first()
val client = MCPClient()
client.use {
client.connectToServer(serverPath)
client.chatLoop()
}
}
运行客户端
要使用任何MCP服务器运行你的客户端:
./gradlew build
# 运行客户端
java -jar build/libs/<你的jar名称>.jar path/to/server.jar # jvm服务器
java -jar build/libs/<你的jar名称>.jar path/to/server.py # python服务器
java -jar build/libs/<你的jar名称>.jar path/to/build/index.js # node服务器
如果你正在继续服务器快速入门中的天气教程,你的命令可能看起来像这样:java -jar build/libs/kotlin-mcp-client-0.1.0-all.jar .../samples/weather-stdio-server/build/libs/weather-stdio-server-0.1.0-all.jar
客户端将:
- 连接到指定的服务器
- 列出可用工具
- 启动交互式聊天会话,你可以:
- 输入查询
- 查看工具执行
- 获取来自Claude的响应
工作原理
这是一个高级工作流示意图:
当你提交查询时:
- 客户端从服务器获取可用工具列表
- 你的查询连同工具描述一起发送给Claude
- Claude决定使用哪些工具(如果有的话)
- 客户端通过服务器执行任何请求的工具调用
- 结果发送回Claude
- Claude提供自然语言响应
- 响应显示给你
最佳实践
-
错误处理
- 利用Kotlin的类型系统显式建模错误
- 在可能出现异常时将外部工具和API调用包装在
try-catch块中 - 提供清晰和有意义的错误消息
- 优雅地处理网络超时和连接问题
-
安全性
- 在
local.properties、环境变量或密钥管理器中安全存储API密钥和密钥 - 验证所有外部响应以避免意外或不安全的数据使用
- 在使用工具时谨慎处理权限和信任边界
- 在
故障排除
服务器路径问题
- 仔细检查服务器脚本的路径是否正确
- 如果相对路径不起作用,使用绝对路径
- 对于Windows用户,确保使用正斜杠(/)或转义的反斜杠(\)在路径中
- 确保安装了所需的运行时(Java用于Java,npm用于Node.js,或uv用于Python)
- 验证服务器文件具有正确的扩展名(Java为.jar,Node.js为.js或Python为.py)
正确路径使用示例:
# 相对路径
java -jar build/libs/client.jar ./server/build/libs/server.jar
# 绝对路径
java -jar build/libs/client.jar /Users/username/projects/mcp-server/build/libs/server.jar
# Windows路径(两种格式都可以)
java -jar build/libs/client.jar C:/projects/mcp-server/build/libs/server.jar
java -jar build/libs/client.jar C:\\projects\\mcp-server\\build\\libs\\server.jar
响应时间
- 第一个响应可能需要最多30秒才能返回
- 这是正常的,发生在:
- 服务器初始化时
- Claude处理查询时
- 工具执行时
- 后续响应通常更快
- 在这个初始等待期间不要中断进程
常见错误消息
如果你看到:
Connection refused:确保服务器正在运行且路径正确Tool execution failed:验证工具的必需环境变量已设置ANTHROPIC_API_KEY is not set:检查你的环境变量